Paralaks kaydırma efekti, 2011’deki çevrimiçi çıkışına geri döndüğünde, dalgaları yeni ve heyecan verici bir web tasarım trendi haline getirdi. O zamandan beri birçok internet fad gelip gitti, ancak paralaks kaydırma kendini burada kalmak için temel bir tasarım varlığı olarak kabul etti.
Bir web sitesi oluştururken , paralaks kaydırma, tarama deneyimine derinlik ve hareket katmanın harika bir yoludur. Aşağıda, paralaks kaydırmanın ne olduğu hakkında tam bir açıklama bulacaksınız, onlardan öğrenilecek on ilham verici web sitesi örneği ve başlamanız için birkaç şablon bulacaksınız:
Paralaks kaydırma nedir?
Paralaks kaydırma, arka planın ön plandan daha yavaş bir hızda hareket ettiği bir web tasarım tekniğidir. Bu, ziyaretçiler siteyi aşağı kaydırdıkça 3D efekti ile sonuçlanır, derinlik hissi ekler ve daha kapsamlı bir tarama deneyimi yaratır.
Paralaks optik yanılsamayı temel alır. İnsan gözü bize yakın olan nesneleri uzaktaki şeylerden daha büyük algıladığından, uzak nesneleri daha yavaş hareket ediyormuş gibi algılarız.
Yanılsama, gerçekçi bir etki yaratarak, farklı ortamlarda paralaksa uzun zamandır benimsenmiştir. İlk kullanımı Disney’in Kar Beyazı ve Yedi Cüceler kadar eski geleneksel animasyon ve Süper Mario gibi video oyunlarındaydı .
CSS ve HTML’deki ilerlemelerle , paralaks efektleri daha sonra bugün bildiğimiz gibi web tasarımı dünyasına dönüştü .
Web tasarım ilhamınız için seçilmiş Wix ile oluşturulmuş on olağanüstü paralaks kaydırma örneği:
Paralaks kaydırma örnekleri
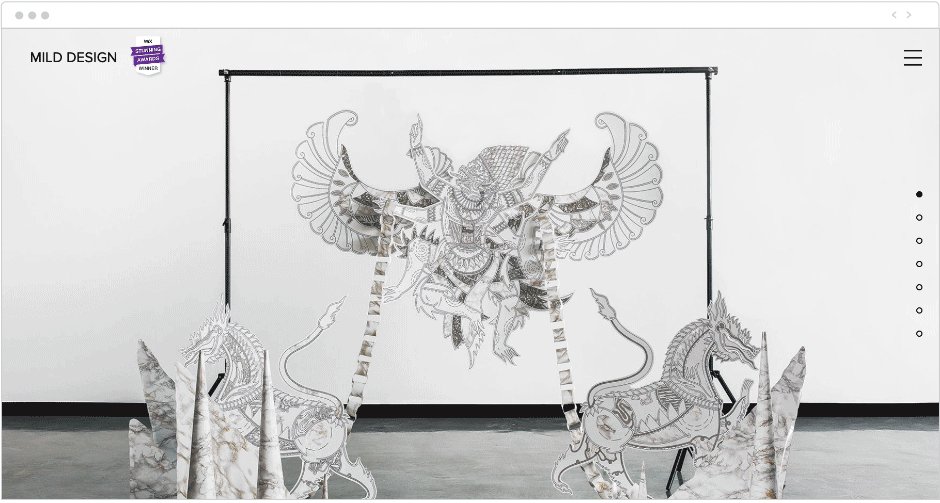
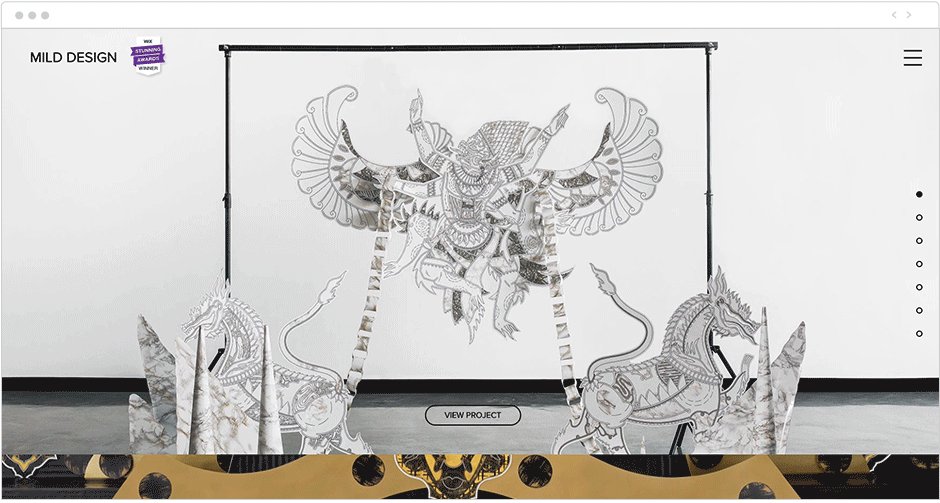
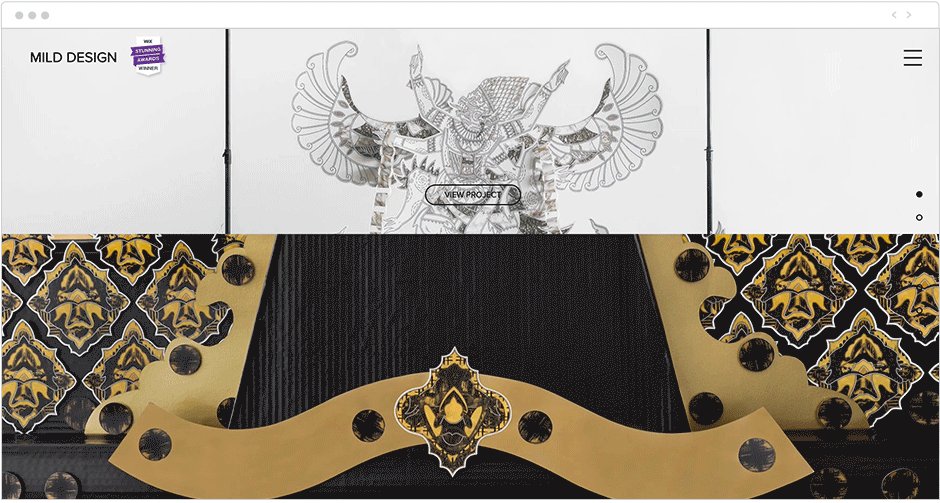
01. Hafif Tasarım
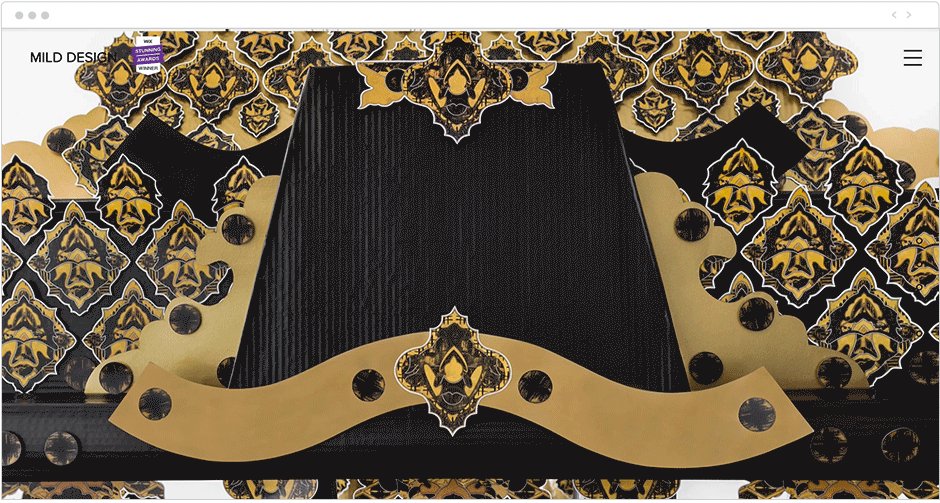
Emilie De Grosbois, Montreal merkezli bir görsel sanatçı ve Mild Design’ın kurucusudur. Onun portföy web sitesi etkileyici bir karşılama ile ziyaretçileri çarpıyor: girift tam ekran görüntüleri bir dizi uzun bir kaydırma görüntülenen.
Paralaks kullanarak, bir görüntüden diğerine geçiş sadece daha pürüzsüz hale gelmekle kalmaz, aynı zamanda görüntüler hafifçe üst üste kayar gibi bir derinlik hissi ekler.

02. Nolan Omura
Nolan Omura, sualtı fotoğrafçılığı konusunda uzmanlaşmış Hawaii merkezli bir fotoğrafçı ve kameraman . Paralaks kaydırma efektine ustaca bakması, zaten büyüleyici olan ana sayfa tasarımına derinlik ve hareket katıyor .
Sayfayı tam genişlikli şeritlere bölerek, site ziyaretçileri her aşağı kaydırdıklarında sudaki canlı yaşamın canlandırıcı çekimleriyle tanışırlar. Şeritler, hem paralaksın bir karışımını kullanarak hem de kaydırma efektlerini ortaya çıkararak hafifçe üst üste yüzerler.
Fotoğraflara daha fazla hareket vermek dakika animasyonlarıdır. Bunlar zar zor anlaşılır olsa da, web sitesi animasyonları – paralaks ve video kullanımı ile birlikte – bu sayfayı tamamen hayata geçiriyor.

03. Chris Covert
Havacılık mühendisi Chris Covert’in cesur özgeçmiş web sitesi , yenilikçi olduğu kadar profesyonel. Sitenin tasarımı ve etkileşimi, Chris’in kişiliğinin çoğunu, aksi takdirde kuru bir beceri, deneyim ve eğitim tarihi listesi olabilecek şeylere enjekte etmeyi başarıyor.
Chris basılı CV ve kartvizitinin çekimlerini ekranın ortasına yerleştirir. Gösterme kaydırma efektini kullanarak, görseller kaldıkça arka plan hızla arkalarında değişir ve şaşırtıcı bir sonuç elde edilir.
En küçük ayrıntılara çok dikkat eden web sitesi, özgeçmişin nasıl yazılacağı sorusuna dikkat çekici bir cevap veriyor . Ayrıca, potansiyel işverenlerin yazdırması için CV’nin indirilebilir bir PDF belgesini de içerir .


04. Ivy Chen
Tasarımcı ve illüstratör Ivy Chen’in paralaks kullanımı, çalışmalarının yavaş yavaş büyüyü kaydırarak kendilerini ortaya çıkardığı eşsiz bir portföy web sitesi oluşturuyor .
Ivy’nin paralaks kaydırma efektini kullanması sadece büyüleyici olmakla kalmaz, aynı zamanda sayfanın içeriğini de güçlendirir ve açıklar. Multidisipliner bir tasarımcı olarak illüstrasyon ve grafik tasarımın kesiştiği noktada faaliyet göstermektedir . İki alan sorunsuz bir şekilde entegre edilmiş, moda çizimleri yavaşça gerçek hayattaki giysilere dönüşüyor.


Takı tasarımcısı Hila Rawet Karni’nin web sitesinde ilginç, çok yönlü bir tarama deneyimi yaratmak için paralaks kaydırma özelliği kullanılıyor. Görüntüleri ve metinleri üst üste yerleştirerek ve farklı hızlarda hareket ettirdikçe, sayfa sürekli değişiyor ve kaydırma yaparken yeni kompozisyonlar oluşturuyor gibi görünüyor. Katmanlı görünüm ayrıca bu küçük işletme web sitesinin en son web tasarım trendlerini takip etmesine yardımcı olur .
Örneğin, oturan bir kadının orta fotoğrafının, diğer elemanların yanında sürüklenmesiyle nasıl yerinde kaldığına dikkat edin. Bu fotoğraf nihayetinde ekranın dışına çıkarak bu web sitesinin diğer bölümlerine yer açıyor ve dinamik bir his sağlıyor.

06. Barco Sorriso
Dijital çizimler ve canlı bir renk paleti , bu kar amacı gütmeyen web sitesine neşeli ve hoş bir ses katıyor . Üst kat, okyanusta bir tekne tasvir ediyor ve adı Portugese’de ‘Gülümseme Denilen Tekne’ anlamına gelen bir organizasyona uyuyor.
Bununla birlikte, bu çok dilli web sitesini aşağı kaydırdıkça, ilk katın okyanus manzarası, ikinci yeşilliklerin ardında yavaş yavaş gizleniyor. Paralaks kaydırma ile elde edilen bu şık geçiş, animasyon filmlerin veya video oyunlarının katmanlarını ve derinliğini akla getiriyor.


07. Karlie Kloss
Bu zarif ve temiz web sitesi, süper model Karlie Kloss için mükemmel bir modelleme portföyüdür . Web sitesi renk düzeni beyaz alan beyaz, gri ve siyah, ve bunu yapmak cömert miktarlarda kendi tercihleri basitlik için amaçları.
Aynı zamanda, bu şık görünüm, web sitesini sıradandan uzak tutan küçük dokunuşlarla birleştirilir: pembenin ince kullanımı, ağır siyah yazı tipi ve paralaks kaydırma ve video kullanımının verdiği hareket hissi .


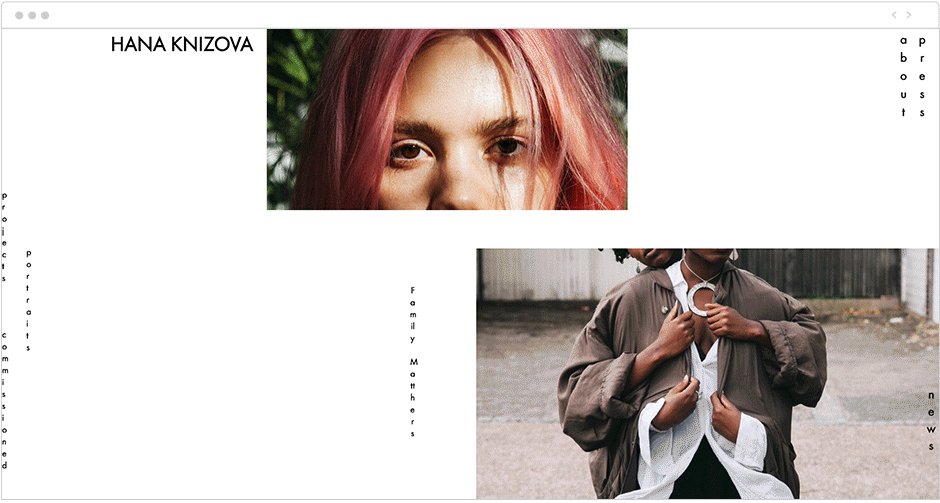
08. Hana Knizova
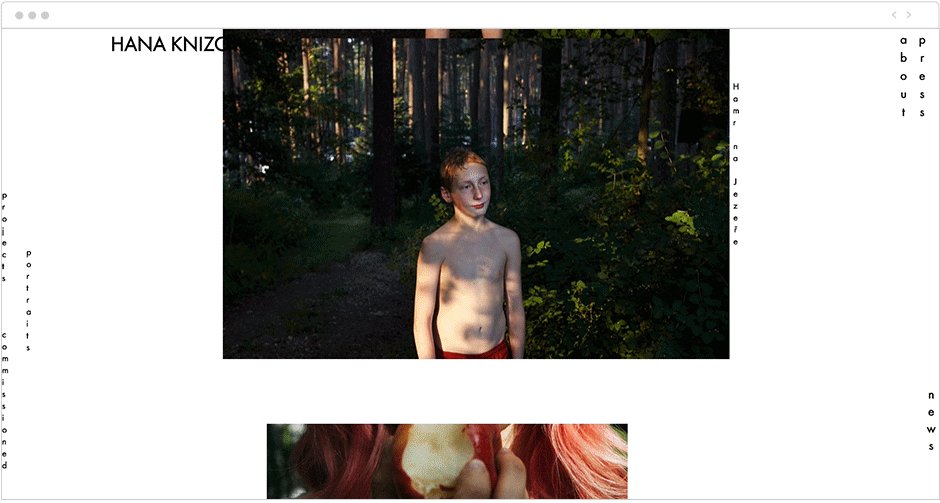
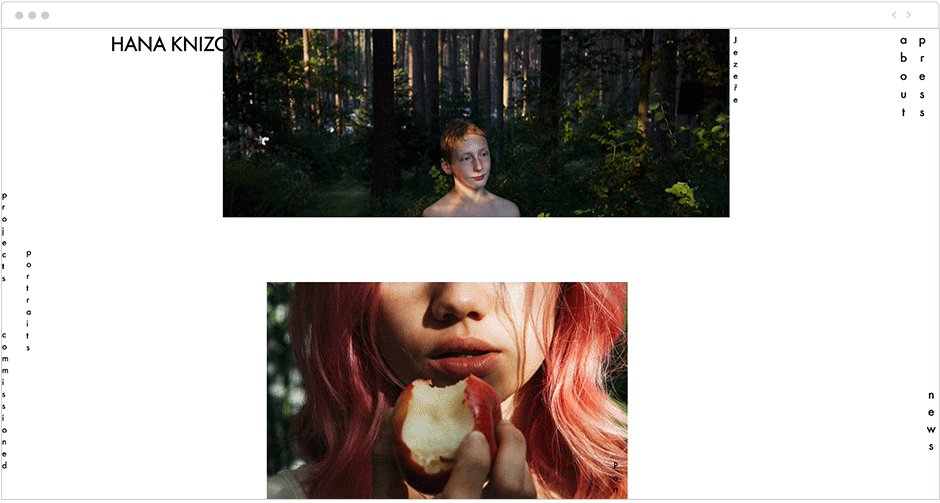
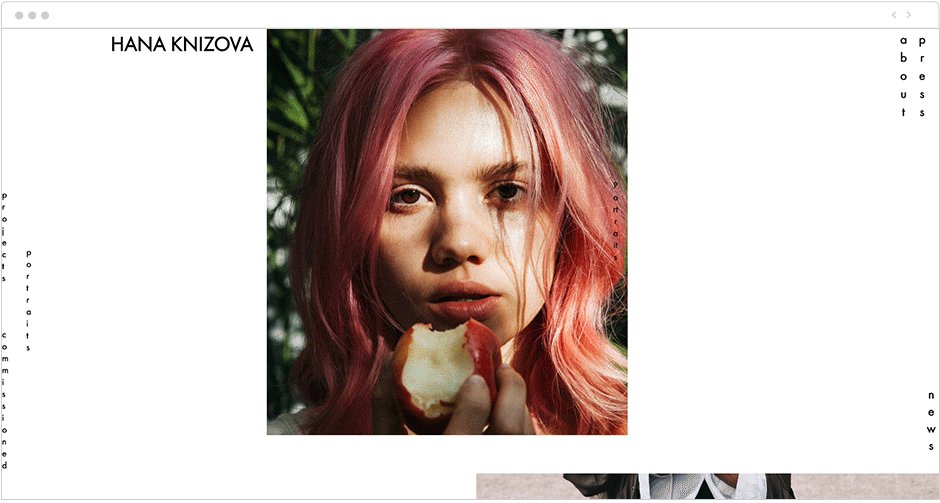
Londra merkezli Hana Knizova’nın fotoğraf web sitesinde paralaks kaydırma kullanılarak ortaya çıkarılan ve gizlenen uzun bir görüntü kaydırma özelliği bulunuyor.
Ana sayfadaki fotoğraflar, Hana’nın çeşitli projelerine ve editörden portreye, annelik fotoğraf çekimlerine kadar bir fotoğrafçı olarak birçok özelliğe bir giriş niteliğindedir.
Aynı zamanda, görüntüler aynı zamanda web sitesi menüsü olarak iki katına çıkar ve her görüntünün farklı bir iç sayfaya yönlendirdiği benzersiz bir navigasyon sistemi oluşturur.

9. Protea
Protea’nın restoran web sitesi , Karayip mutfağından ve Napa Vadisi konumunun çeşitli snippet’lerini görüntülemek için kutu tabanlı bir web sitesi düzeni kullanır . Ana sayfadaki fotoğraf dizisi arasındaki geçişi kolaylaştırmak, ince bir paralaks kaydırma efektidir.
Site ziyaretçileri aşağı kaydırdıkça, efekt her görüntünün biraz daha fazlasını ortaya çıkarır, böylece daha dolgun ve daha kapsayıcı görünürler. Bu duygu, restoran ve ambiyansını yansıtmak için hızlıdır ve bir restoran web sitesi oluşturmak için temel malzemelerden birini kontrol eder .


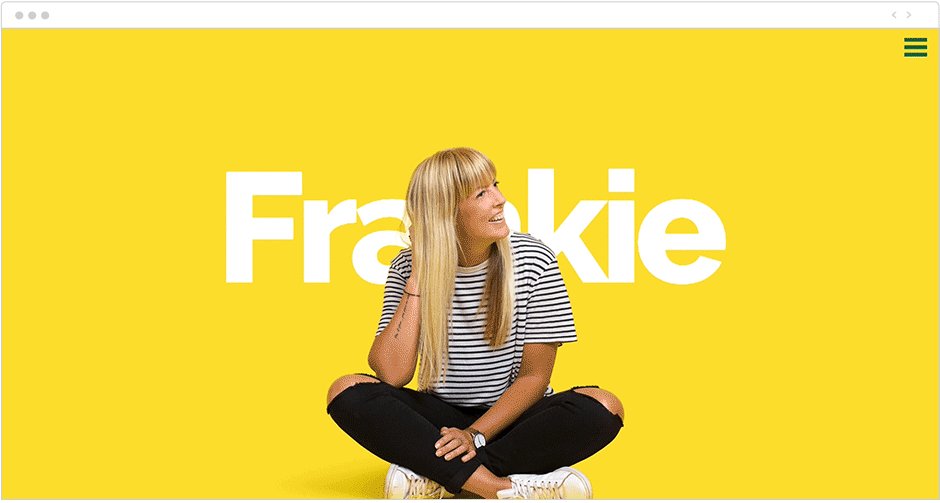
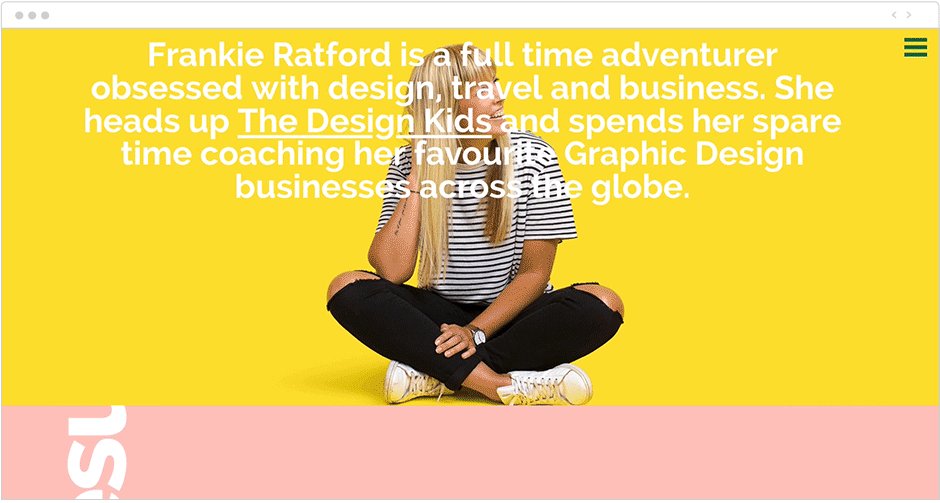
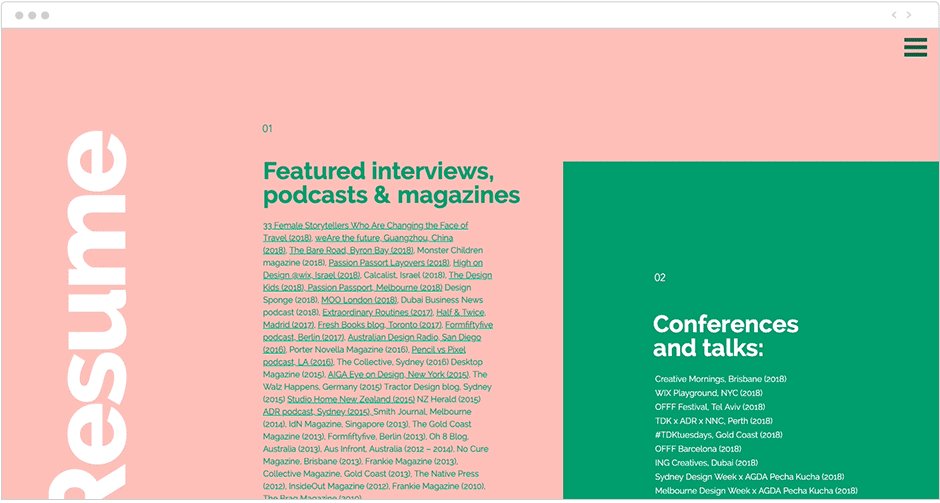
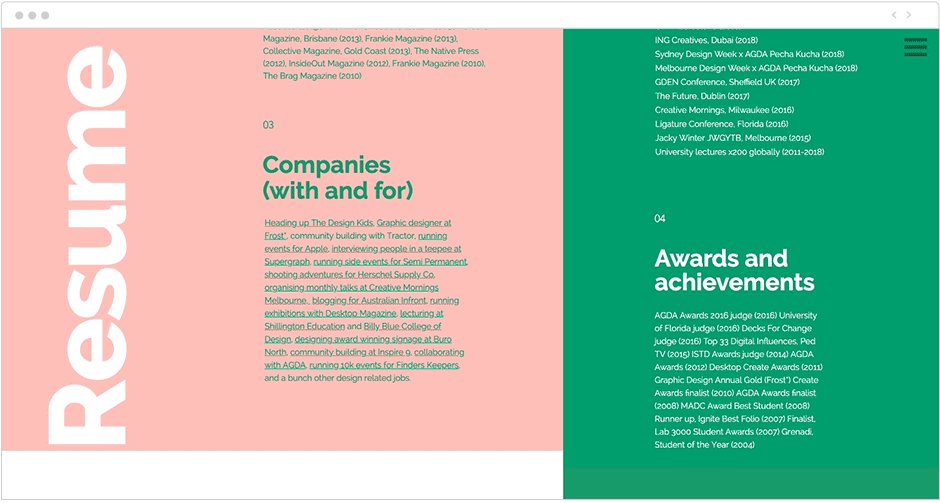
10. Frankie Ratford
Kişisel web sitesi grafik tasarımcı, bir dijital göçebe ve girişimci Frankie Ratford kabarcıklı renkli, canlı ve olduğunu.
Güneşli renkli üst kat birkaç paralaks tabakasına sahiptir. Frankie, samimi ve ilişkilendirilebilir bir portre içinde statik kalırken, adı fotoğrafın arkasından yukarı doğru kayar, ardından aynı görüntünün üstünde kayan bir biyo bölüm bulunur.
Bu grafik tasarım web sitesinin geri kalanı paralaks kaydırmanın çeşitli bilgilendirici ayrıntılar görüntüsünde daha ince kullanımlarını sağlar.

Wix web sitenizde paralaks kaydırmayı etkinleştirme
Wix web sitenizde paralaks kaydırmayı etkinleştirmek için renk, görüntü veya video arka planı olan şeritler kullanın . Birden çok şeridi bir araya getirmek efekti zenginleştirebilir.
Bir şeritte paralaks kaydırmayı etkinleştirme :
1. Editör’de, soldaki menüden ‘Ekle’yi tıklayın ve ardından’ Şerit’i seçin.
2. ‘Şerit Arka Planını Değiştir’i tıklayın. Burada arka planı istediğiniz bir renge, resme veya videoya dönüştürebilirsiniz.
3. Şerit Arka Planında ‘Ayarlar’ı tıklayın ve’ Kaydırma Efektleri ‘altında istediğiniz efekti seçin (Paralaks, Göster, Yakınlaştır veya Solmaya).
4. Önizleme modunda eylemdeki efekti kontrol edin ve gerekiyorsa düzeltin.
Nasıl paralaks kaydırma için arka plan resminizi ayarlayın :
1. Editör’de ‘Sayfa Arka Planını Değiştir’i tıklayın.
2. Arka plan resmindeki ‘Ayarlar’ı tıklayın.
3. ‘Kaydırma Efektleri’ altında, ‘Paralaks’ı seçin.


Paralaks kaydırma ile web sitesi şablonları
Kolayca başlamak için , dahili paralaks kaydırma ile tasarlanmış birçok web sitesi şablonlarımızdan birini seçin ve ardından ihtiyaçlarınıza göre özelleştirin.
Bir web sitesi oluşturmanıza yardımcı olacak üç şablon seçtik:
Çevrimiçi Kişisel Bakım Mağazası : Bir e-Ticaret web sitesi için bu şablon, ürünlerini temiz, sağlam arka planlara sahiptir. Aynı zamanda, paralaks kaydırma, ürünlerle etkileşime giren, onları ayıran ve daha etkileşimli bir deneyim yaratan kişilerin fotoğraflarına uygulanır.


Ekmek Dükkanı : Bu ağız sulandıran şablon, paralaks kaydırmalı birkaç tam ekran şeritten oluşur. Üçüncü şerittekibir sinemagraf ekstra bir hareket hissi katar.


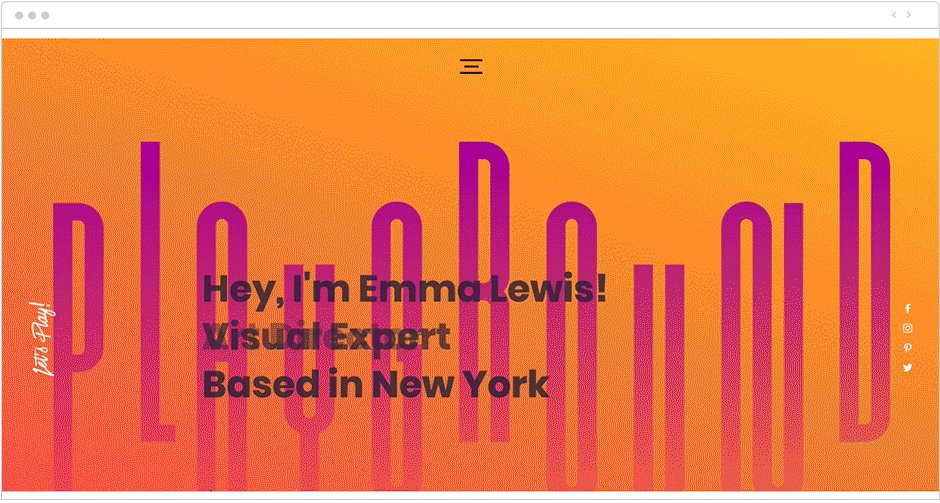
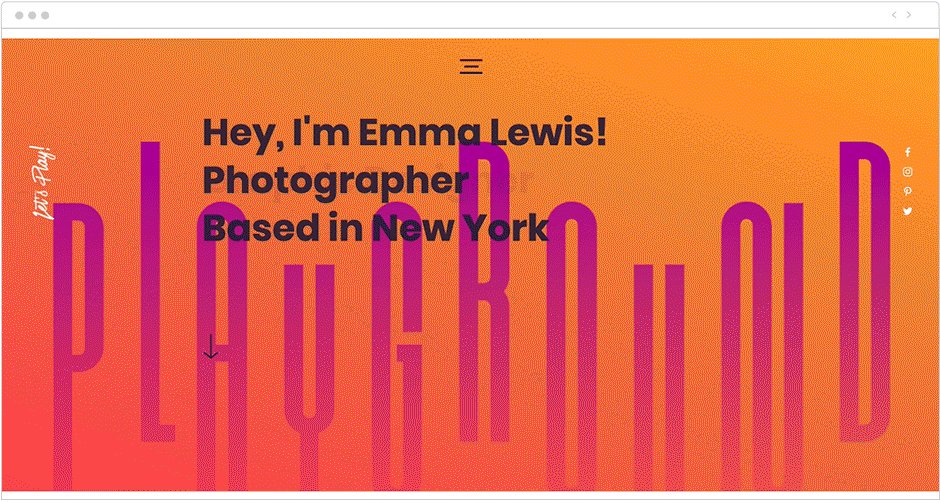
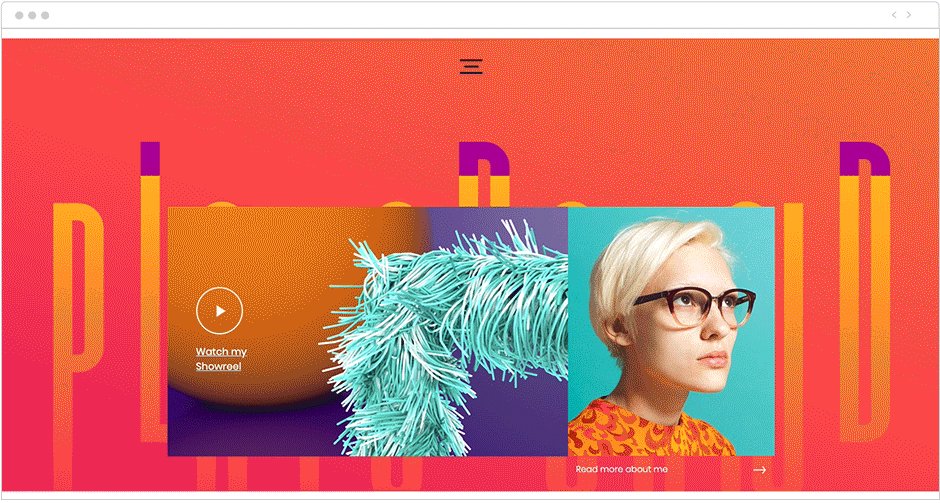
Haydi Oynayalım : Bu çok katmanlı paralaks şablonu, renk değiştiren bir gradyan arka planı ve statik bir tipografi katmanıyla sofistike bir görünüm elde ediyor. Ek bilgi için bu ayrıntılı şablon eğitimine göz atın .

KAYNAK:https://www.wix.com/blog/2019/08/what-is-parallax-scrolling-explained-with-examples/