Harika bir mobil deneyim hazırlamak, bir web sitesi yapmanın önemli bir parçasıdır . Mobil internet kullanımı sürekli artıyor ve mobil cihazlarımız küresel internet trafiğinin% 52’sini oluşturuyor ve akıllı telefon kullanıcıları için mümkün olan en iyi web deneyimini sağlamak mutlak bir zorunluluktur.
İyi bir mobil sürüm, web sitenizin kullanıcı deneyimini iyileştirmekten daha fazlasını yapabilir. Ayrıca, Google’ın mobil ilk endekslemesinin bir parçası olarak sitenizin arama sonuçları üzerindeki performansı üzerinde olumlu bir etkisi olabilir (daha fazlası aşağıdadır).
Sitenizin en iyi mobil sürümünü oluşturmanıza yardımcı olmak için, tümü Wix üzerine kurulmuş 15 mobil web sitesi tasarım örneğini vurguladık ve akılda tutulması gereken en iyi mobil özellik ve uygulamaları açıkladık :
En iyi mobil web sitesi tasarımları
01. S&W Güzellik
Ünlü tasarımcılar Stefan Sagmeister ve Jessica Walsh tarafından yapılan kapsamlı bir projenin parçası olan bu web sitesi, güzel olan her şeyin ve güzelliğin üzerimizde tuttuğu güçlerin bir kutlaması. Web sitesi, ziyaretçileri büyüleyici bir estetik dünyasına çekiyor, güzellik sergisi ve hediye olarak satın alabileceğiniz en iyi sanat ve tasarım kitaplarından biri olan kitap hakkında bilgi veriyor .
Beauty web sitesinde tutarlı bir görsel dil kullanılmaktadır. Göz kamaştırıcı süslü ana sayfa tasarımı , sadece siyah ve beyazın minimalist web sitesi renk şeması ile dengelenmiş karmaşık desenler ve ayrıntılarla doludur . Projenin farklı tasarımı, hamburger simgesinin bejeweled versiyonuna sahip özelleştirilmiş mobil menüye kadar her ayrıntıda belirgindir .

02. Kömür
Kömür, renkli insanlara adanmış bir sanat yayınıdır. Sonbahardan ilham alan renk paleti ile bu mobil web sitesi tasarımı, her şerit renkli bir arka plan üzerinde bir fotoğraf veya metin içeren tam genişlikte bir şerit düzeninden oluşur.
Gezinmeyi zahmetsiz hale getirmek için siteye göz atmanın birkaç yolu vardır. Üst kısımdaki hamburger menüsünü kullanabilir, web sitesi genelinde harekete geçirici mesaj düğmelerinden birini tıklayabilir veya ziyaretçiler sayfayı aşağı kaydırmaya başladığında kolayca açılan ‘ Başa Dön ‘ düğmesine basabilirsiniz.

03. Piboco
Bu çok dilli web sitesi , sayfa arka planda yüklenirken ziyaretçileri selamlamak için animasyonlu bir karşılama ekranına girer . Bir çocuk okuma uygulaması için web sitesi olarak, bu animasyonlu tanıtım, uygulamanın kendisindeki animasyonla mükemmel bir şekilde uyumludur.
Pörtlü gözlü geometrik şekillerin benzer web sitesi animasyonları ‘Koleksiyon’ sayfasında görülebilir ve Piboco’nun marka kimliğinin arkasında yatan eğlenceli ve etkileşimli hikaye zamanının değerlerini tekrarlar .
Piboco’nun koleksiyonundaki her kitap, içinde gösterilen sayfalara göz atmayı sağlayan bir fotoğraf slayt gösterisi kullanılarak sunulur. Görüntülerin yanında kitabın ana temasını ve hikayesini açıklamak için kısa bir metin açıklaması var.

04. Otomatik Paket
AutoFleet’in mobil web tasarımı, iş çözümlerini açıklayan animasyonlu vektör sanatından , ürünün yeteneklerinin slayt gösterisine kadar zengin içeriklidir . Bu çok çeşitli içerik boyunca, web sitesi imzaları birincil renkler olarak açık mavi ve yeşil, ikincil renkler olarak iki pembe tonuyla marka renklerinin tutarlı bir şekilde kullanılmasını sağlar .
Çağrı Harekete kat web sitesinin üst tarafındaki düğme büyüleyici degrade tasarımında öne çıkıyor. Tıklandığında, ziyaretçilerin hızlı bir çevrimiçi formu doldurarak ürünle ilgilerini ifade edebilecekleri bir ışık kutusu açılır penceresine yol açar .

05. SomiSomi
Restoran web sitesinin bu Koreli tatlının tam belirgin ile damgalandı logo tasarımı tıklandığında da yol açar ana sayfasına geri katlama üstünde. Logonuzu ana sayfaya bağlamak önemli bir web sitesi gezinme uygulamasıdır. Bu özellik mobil cihazlarda daha da önemli hale gelir, çünkü kullanıcı deneyimini büyük ölçüde geliştirebilir .
Japon balığı şeklindeki bir konide servis edilen son derece fotojenik dondurmaya sahip Somi Somi, Instagram yayınlarını web sitelerine yerleştirdiğinden emin oldu . Feed’in hemen üstünde marka hashtag’leri var, böylece ürünlerinin fotoğraflarını paylaşmak daha da kolaylaşıyor.

06. Balon Filmi
Birden fazla ödül rozeti ile süslenmiş bu mobil web sitesi tasarımı, bu kısa filmle hayranları güncel tutar. Site ziyaretçileri, entegre Wix Events uygulamasıyla farklı gösterimleri hakkında bilgi sahibi olabilir ve sitenin blog’undaki en son haberleri okuyabilir. Filmin IMDB sayfası da dahil olmak üzere ilgili sosyal medya kanallarına bağlantılar da vardır.
Buna ek olarak, web sitesinde Video Kutusu kullanılarak sayfaya gömülü filmin fragmanı yer alıyor . Kullanıcılar sayfayı aşağı kaydırdıkça, fragmanın kısa bir snippet’i otomatik olarak oynatılır ve onları ‘Oynat’ düğmesine basmaya davet eder.

07. Sophie Brittain
Grafik tasarımcı Sophie Brittain, ziyaretçilerini minimal olduğu kadar eğlenceli olan bir üst kat ile karşılar. Beyaz bir arka plan ve çok az görüntü ile, alanın çoğunu almak için kısa bir giriş cümlesi sağlar.
Sophie’nin benzersiz mikroskopi kullanımı, sosyal medya bağlantıları için simgeler yerine akıllı ifadeler seçimlerini tercih ettiği için web sitesinin altbilgisinde de belirgindir. LinkedIn hesabını “Ben, profesyonel olmak” olarak etiketliyor ve telefon numarası “Belki beni araıyorsun” altında görünüyor.

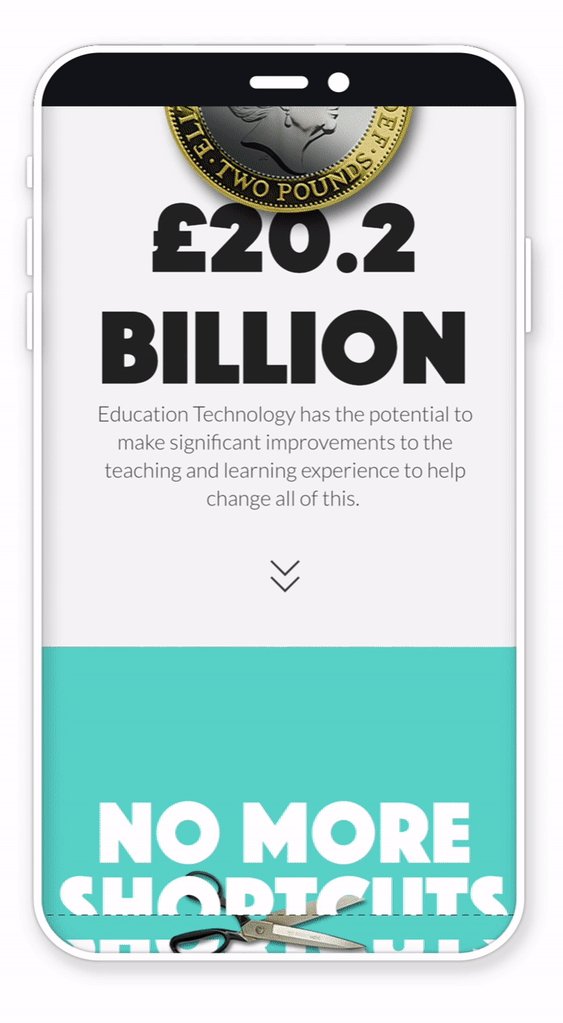
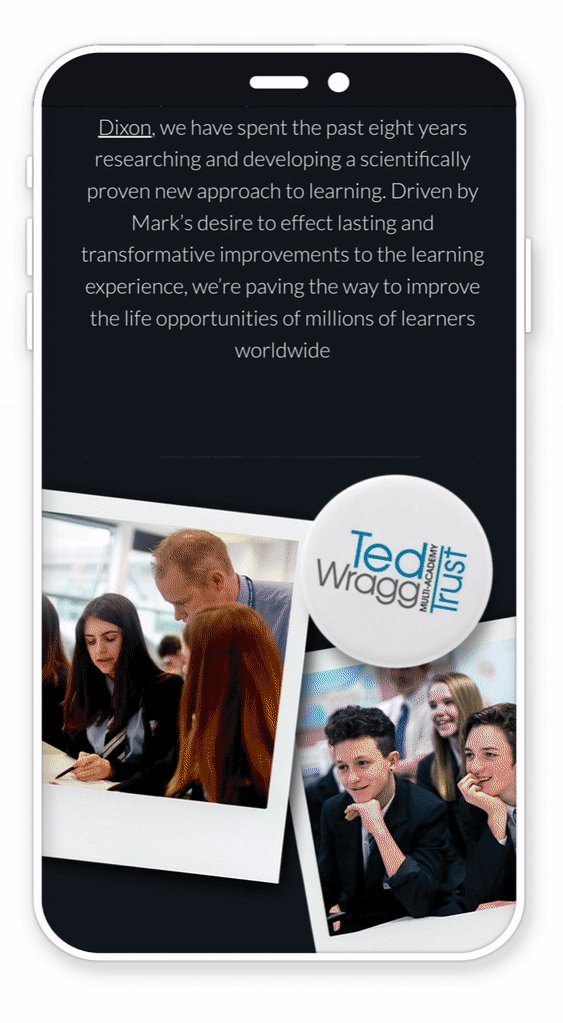
08. Ed5M
Bu mobil web sitesi tasarımı , matematik eğitimi temasını içeren çarpıcı bir görüntü ile başlar. Ziyaretçiler sayfayı aşağı kaydırdıkça, arka plan yavaşça kararırken aynı görüntü yerinde kalır ve bu da metni görüntüye karşı net ve okunaklı hale getirir. Kaydırmaya devam ederken, sayfadaki belirli bir noktaya ulaştığımızda sihirli bir şekilde açılan bir ampul gibi daha fazla sürpriz bekliyor.
Bu açılış sayfasının mobil sürümünün masaüstü eşdeğerinden farklı olmasının bazı yollarını belirtmek ilginçtir . Örneğin, yalnızca en önemli bilgilerin paylaşılması için mobil cihazlarda azaltılmış miktarda görsel vardır. Böyle bir fark, mobilde tek bir bozuk para görsel lehine temizlenen birkaç madeni para modelidir.

09. Atölye / Blanc
Düğün planlayıcısı ve stilist Romain Deligny’nin mobil web tasarımı, toprak tonları, zarif yazı tipi eşleşmeleri ve kusursuz fotoğraflarla doludur . Bu sitenin gezinme menüsünün masaüstü sürümü sayfanın üst kısmında klasik bir yatay liste olmasına rağmen, bu özellik mobil cihazlarda çok daha küçük hamburger menüsüne özetlenmiştir. Tıklandığında, küçük cihazların hem okunması hem de tıklanması daha kolay bir tam ekran menüsüne açılır.
Sitenin altbilgisindeki Instagram yayını bile, birkaç görüntünün yatay bir galerisinden oklar kullanılarak gezinilebilen tek bir görüntü slayt gösterisine ölçeklendirildi.

10. Hollie Fuller
İngiliz illüstratör ve yapımcı Hollie Fuller, Wix Pro Galerisi’ni illüstrasyon portföyünde iyi bir şekilde kullanıyor ve çeşitli projelerini düzgün ve mobil cihazlar için optimize edilmiş bir düzende sergiliyor. Ana sayfadaki çizimlerin her biri, ek parçaların ve çalışmasının kısa bir metin açıklamasının bulunabileceği bir iç proje sayfasına götürür.
Hollie, ‘ Hakkında ‘ sayfasında, geçmiş medya özelliklerinin ve birlikte çalıştığı müşterilerin listelerinin yanına bir resim ekler. İşin arkasındaki gerçek hayattaki kişiyi tanıtmak, kişisel bir marka oluşturmak ve güvenilirliğinizi ve güvenilirliğinizi artırmak için iyi bir uygulamadır .

11. Noni Ceramica
Brezilya’dan işletilen bu e – ticaret web sitesi , seramik başlıklarını ince başlık kaydırma efektleri kullanarak gösteriyor ve ana sayfaya bir derinlik hissi ekliyor. Tanınmış bir CTA düğmesi, ziyaretçileri çevrimiçi mağazalarına yönlendirir; burada alışveriş yapan kişiler, hem nötr bir stüdyo ortamında bulaşıkların ürün fotoğrafçılığı çekimlerinde gezinebilir hem de lezzetli görünümlü yiyeceklerle kullanmaya başlayabilirler .
Markanın logo tasarımı, mevcut logo trendleri doğrultusunda geometrik ve tipografiktir . Logo, bu mobil web sitesinin ana sayfasının üst katında gururla görüntülenir. İç sayfalarda, gezinme kolaylığı için ana sayfaya geri bağlanan sayfanın altında görünür.

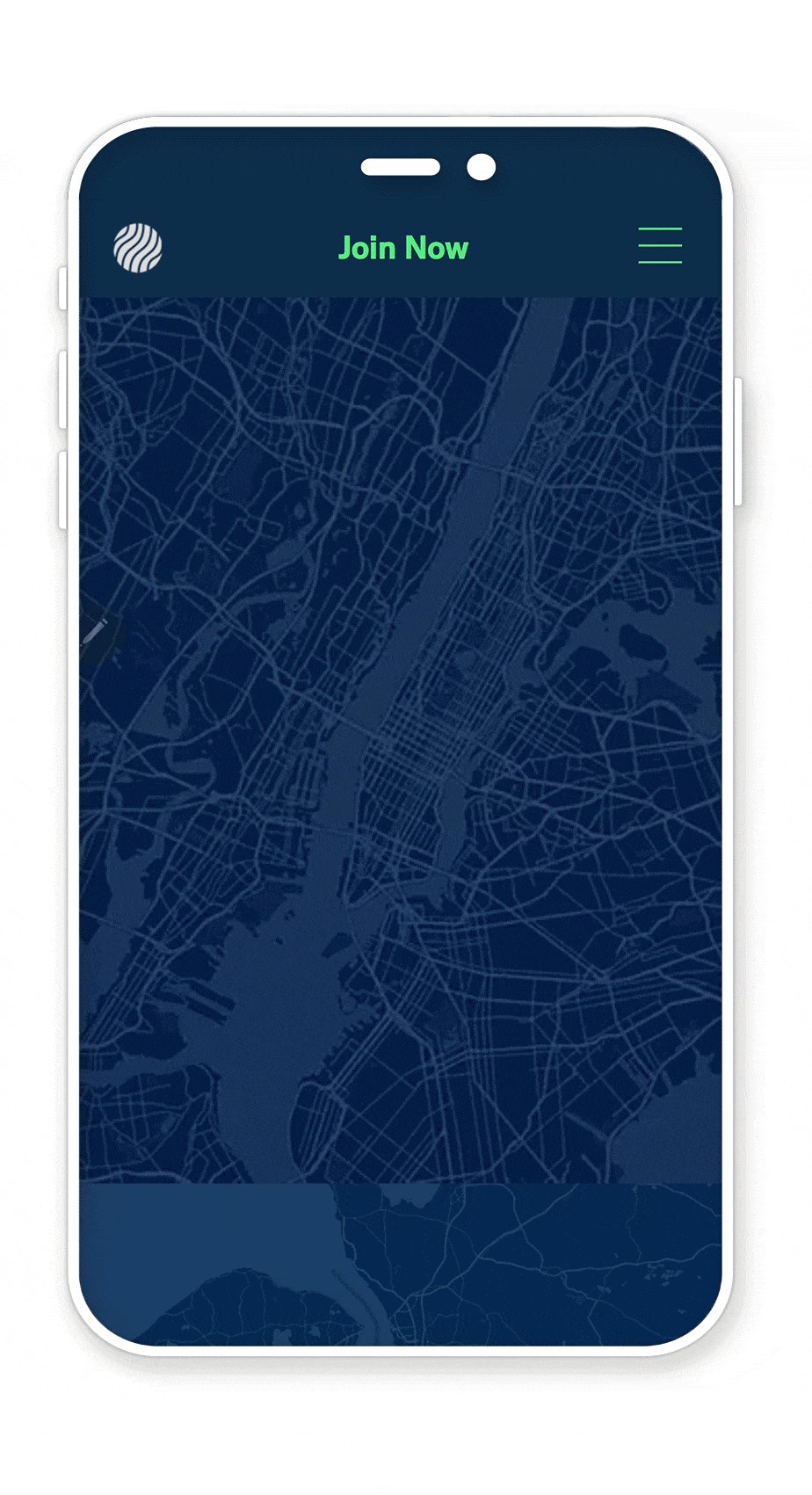
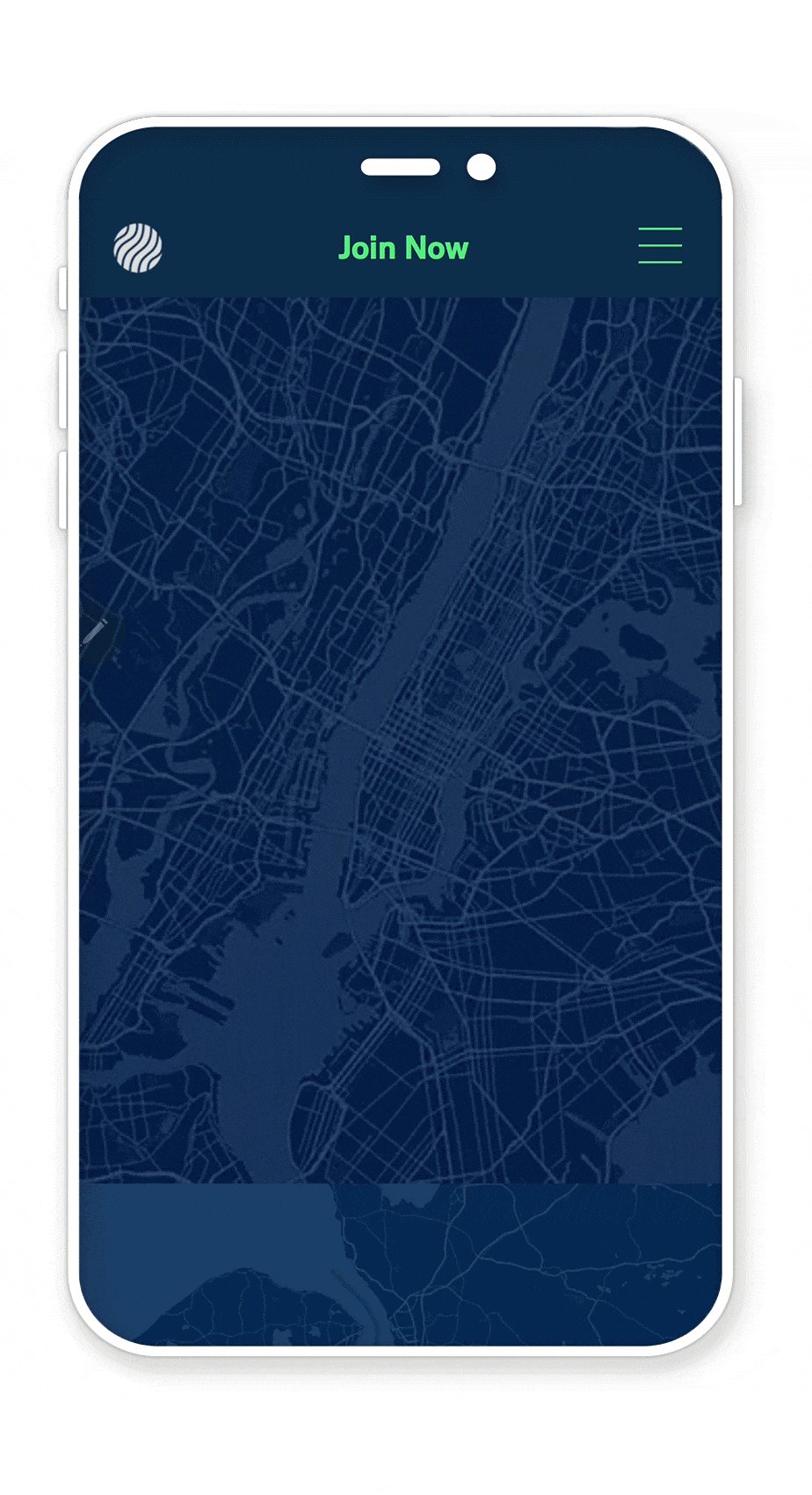
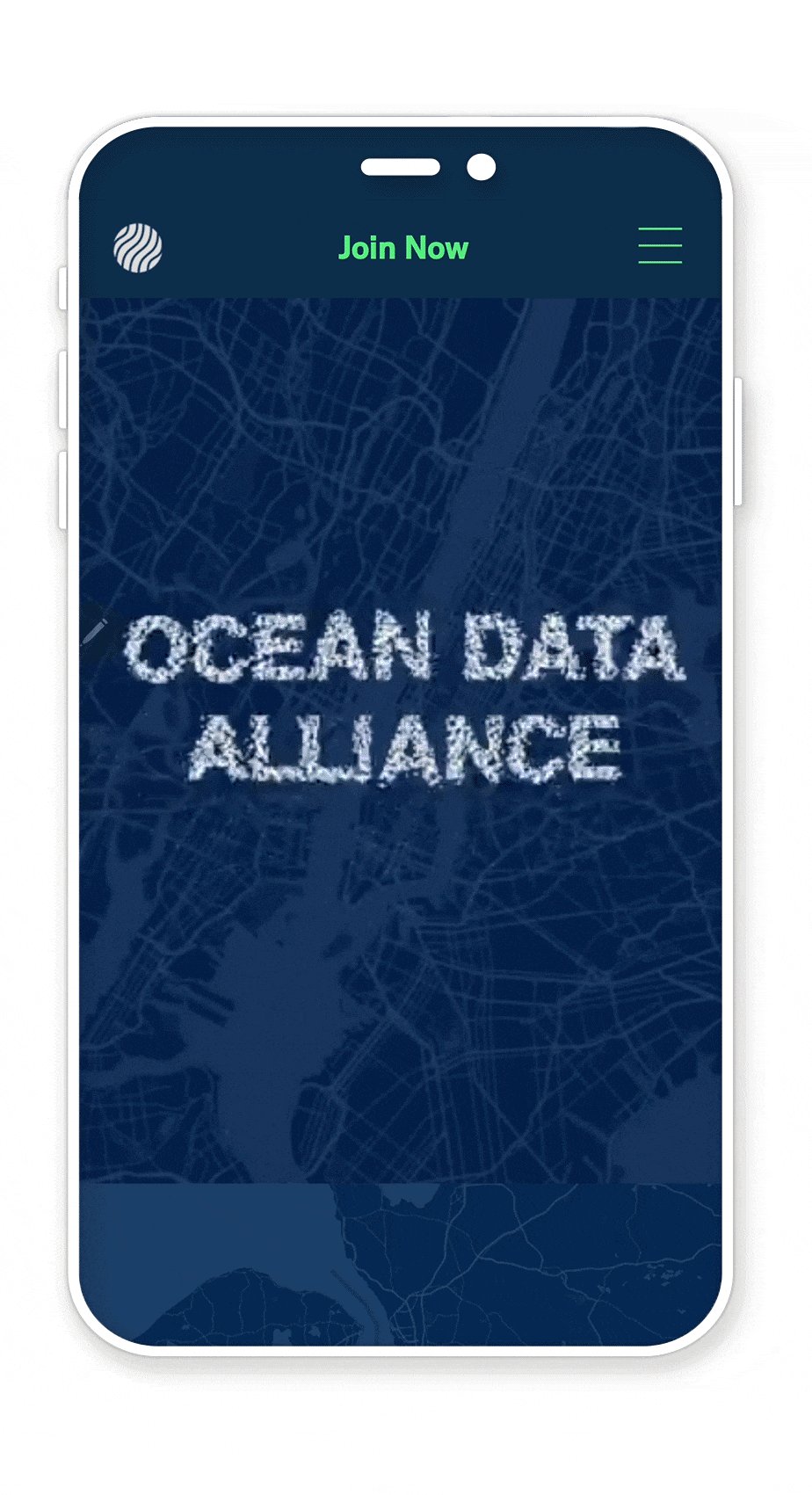
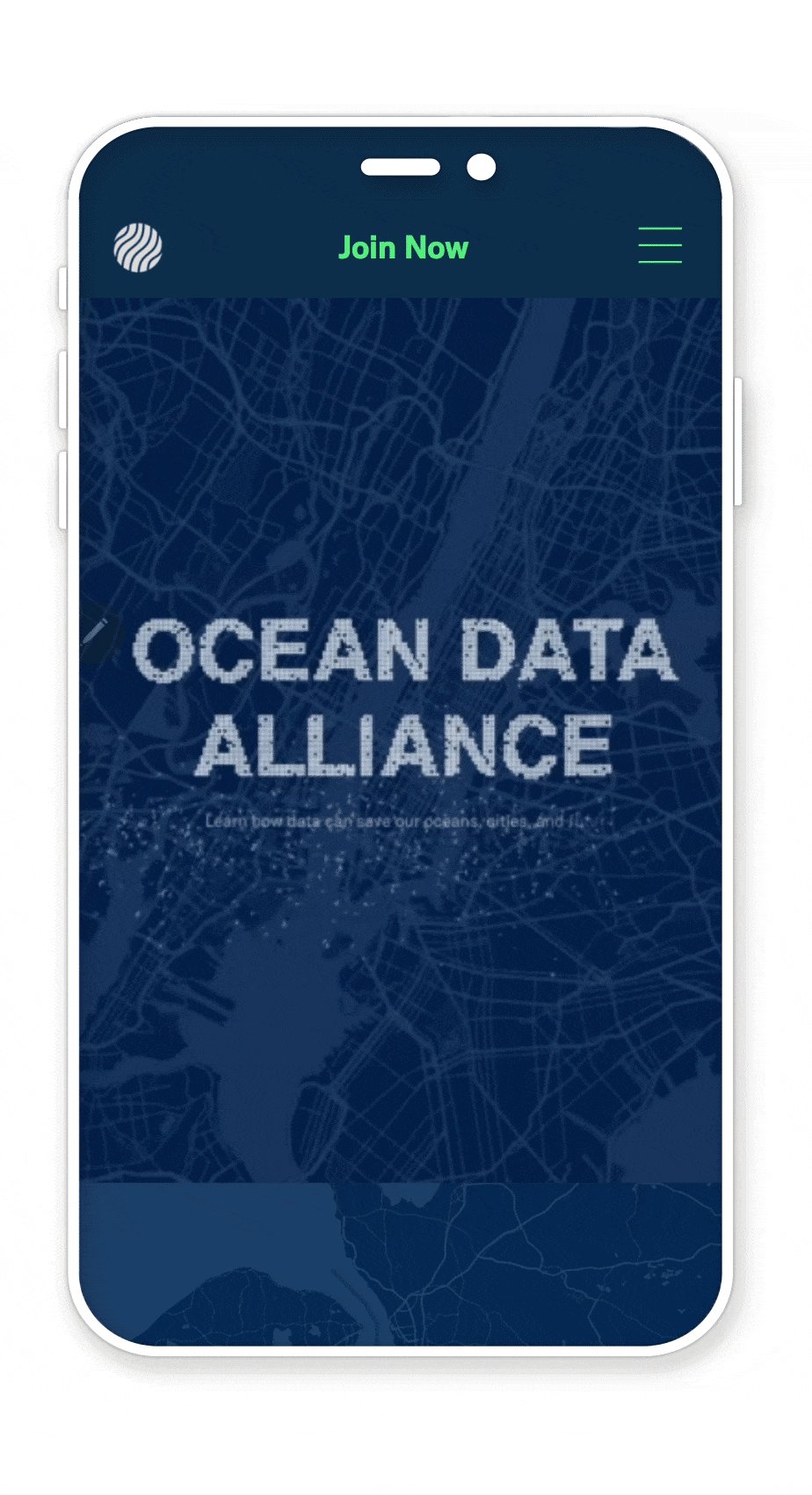
12. Okyanus Veri Birliği
Bu kar amacı gütmeyen web sitesi , okyanus tasarrufu çalışmalarını, tıklandığında daha derinlemesine bilgileri ortaya çıkaran düğmelerle ısırık boyutunda parçalar halinde tanıtır. Katlanabilir elemanların bu şekilde kullanılması , özellikle metin açısından zengin sayfalarda önemli bir mobil web tasarım uygulamasıdır. Bu teknik, sayfanın önce yalnızca en alakalı bilgileri sağlamasına ve ardından okuyucuların merakına ulaşıldıktan sonra ek içeriğe açılmasına izin verir.
Bir başka kullanışlı mobil tasarım ipucu, sayfadaki öğe sayısını en aza indirmektir. Mobil cihazdaki öğeleri gizlemek , web sitesinin düzenli bir görünüm elde etmesine yardımcı olur. Ocean Data Alliance web sitesi, mobil cihazlarda yalnızca en önemli içeriği görüntülemeyi sağladı ve haritalarının her birinde gösterilen şehirlerin adları gibi ayrıntıları atladı. Bu karar, okuyucuların dikkatlerini azaltarak en önemli bilgiler doğrultusunda dikkat çekmelerine yardımcı olur .

13. Michelle Carlos
Güney Afrikalı sanatçı Michelle Carlos’un mobil web sitesi şaşırtıcı bir açılış sayfasına giriyor : elle boyanmış işi, logosu ve uzmanlığı üzerine yerleştirilmiş ekranı dolduruyor. Bu sayfa, ziyaretçileri içeride bulmayı bekleyebilecekleri içerik türüne yönlendirerek web sitesinin geri kalanının tonunu ayarlamaya yardımcı olur.
Michelle, illüstrasyonlarını, tasarımlarını ve resimlerini sergilemenin yanı sıra, bir blog başlatmak için web sitesini de kullandı . Burada, Photoshop ipuçlarından resminin eşlik ettiği tariflere kadar her şeyi paylaşıyor. Onun logosu blog bu yardımcı olmak, onu web sitesi logosu olarak aynıdır sanat ve tasarım portföyü birleşik bir görünüm sağlamak.

14. Güneşli
Bu yavaş hareket eden markanın mobil sitesindeki ayçiçeği renk ve ışıkla doluyor. Sunny’nin ana sayfa tasarımı, marka logosuyla eşleştirilmiş büyük bir fotoğraf içeren mevcut web tasarım trendlerine mükemmel bir şekilde uygundur .
Logo, web sitesinin başlığında bir hamburger menüsünün yanında yer almaktadır. Ziyaretçiler sayfayı aşağı kaydırmaya başladığında, başlık görünmeden kaybolana kadar solmaya başlar ve daha fazla içerik okunabilirliği sağlar. Bununla birlikte, yukarı kaydırma yapıldığında, hızlı ve kolay gezinme için başlık kolayca yeniden görünür. Bu ‘Soldurma’ özelliği, mobil cihazlarda kullanılabilen dört farklı başlık kaydırma ayarından biridir .

15. Kahverengi Baykuş Kolektifi
Bu İngiliz web tasarım şirketinin grafik tasarım portföyünün sayfada çok az metin var. Sadece kısa bir görev bildirimi ve ziyaretçileri çalışmalarını keşfetmeye çağıran bir CTA düğmesiyle sayfa neredeyse tamamen resimlerle doldurulur.
Galeri fareyle üzerine gelme efektlerini kullanarak , her bir projenin adı yalnızca görüntü tıklandığında görünür. Bu, ekrandaki öğelerin sayısını en aza indirirken, tüm ilgili bilgileri hareket halindeyken de aktarır.

En iyi mobil web tasarım uygulamaları
Mobil web tasarımında, masaüstü sitenizin küçültülmüş bir sürümünden daha fazlası var. İyi bir mobil web sitesi bazı ayarların yapılmasını gerektirir, bu da kullanıcı deneyiminizi geliştirecek temiz, noktadan bir tasarıma neden olur.
Sitenizi Wix üzerinde oluşturuyorsanız, tüm web sitesi şablonlarının tamamen optimize edilmiş, yerleşik bir mobil sürümle geldiğinden emin olabilirsiniz . Ayrıca, siteniz otomatik olarak optimize edilmiş yazı tipi boyutları, resimler ve daha fazlası ile mobil uyumlu bir görünüme dönüştürülür.
Aşağıdaki uygulamalar, mobil web sitesi optimizasyonunuzu daha da ileriye taşımanıza yardımcı olabilir:
-
Mobil ilk dizine ekleme: Google’ın mobil ilk dizininin 2015 yılında uygulanmasından bu yana , bir web sitesinin arama sonucu sıralaması öncelikle mobil sürümüne göre belirlenir. Sonuç olarak, performans, tasarım ve sayfa yükleme süresi açısından web sitenizin mobil sürümünü iyileştirmek, çok önemli bir SEO ipucu haline geldi .
-
Sayfa öğelerini en aza indirin: Mobil ekranlardaki sınırlı miktarda gayrimenkul nedeniyle, masaüstü tasarımınızdaki tüm metin ve görseller mobil sürüme geçmemelidir. Mutlaka gerekli olmayan ve mesajınıza doğrudan katkıda bulunan herhangi bir şeyi kaldırmak için sayfa öğelerini gizleyin .
-
CTA’lardan yararlanın: Fare ve klavye lüksü olmadan, mobil navigasyon parmak uçlarımızla gerçekleştirilir. Bu, gezinmenin son derece belirgin ve her zaman erişilebilir olmasını gerektirir. Harekete geçirici mesajınız ve diğer düğmeleriniz öne çıkmalı, tıklaması kolay olmalı ve stratejik olarak yerleştirilmelidir.
-
‘Başa Dön’ düğmesini kullanın: Site ziyaretçilerinin , tamamen özelleştirilebilen ‘ Başa Dön ‘ düğmesiyle sayfanızın en üstüne geri dönmesine izin verin .
-
Logoyu tekrar ana sayfaya bağlayın: Bu önemli gezinme uygulaması, site ziyaretçilerinin sitenize göz atarken herhangi bir noktada bir tıklamayla ana sayfanıza geri dönmesini sağlar.
-
Menüyü küçültme: Masaüstü web siteniz klasik, daha uzun bir gezinme menüsüne sahip olsa bile, daha küçük cihazlarda bir mobil menü seçtiğinizden emin olun . Gitmek için iyi bir yol hamburger menüsüdür. Bu, tıklandığında bir menüye açılan üç yatay çizgiden oluşan bir simgedir. Dikkate alınması gereken bir başka fikir , en önemli eylemleri açıkça erişilebilir kılan Hızlı Eylem Çubuğu’dur.
-
Mobil özelliklerden yararlanın: kullanımı benzersiz mobil özellikleri mobil sitenizi artırmak yardımcı olacak ve ziyaretçiler pürüzsüz bir deneyim verebilir. Bazı fikirler şunları içerir: ziyaretçileri profesyonel bir karşılamaya selamlamak için markalı bir karşılama ekranı ; sitenizi canlandırmak için mobil web sitesi animasyonları ; ve tamamen uyumlu bir tasarım için özelleştirilmiş bir mobil menü .

KAYNAK: https://www.wix.com/blog/2020/02/mobile-website/